1️⃣ What Is HTML Coding?
HTML Coding is the process of creating and organizing content on a webpage using a simple set of tags called HTML (HyperText Markup Language). It tells web browsers how to display text, images, links, and other content online.
Think of HTML as giving instructions to a digital billboard or a recipe for a webpage — you tell the browser what each part is and how to display it. You don’t need to be a developer to use basic HTML. Even small tweaks can help you customize websites, improve digital marketing assets, or troubleshoot issues.
Key Examples:
- Format a blog post in WordPress using HTML tags.
- Customize an email template in Mailchimp or HubSpot.
- Edit product descriptions or images in Shopify’s code editor.
- Add clickable links or images to a landing page.
HTML is one of the most essential digital skills because it's everywhere online. People who know even a little HTML are more valuable in marketing, content creation, e-commerce, and customer support roles.
2️⃣ Why It Matters in 2025 and Beyond
The internet runs on HTML — every website, landing page, email, and online store uses it to structure content. In 2025 and beyond, the demand for people with basic HTML skills is growing because businesses want faster, more flexible teams who can manage and customize digital content without always relying on developers.
According to the U.S. Bureau of Labor Statistics, web development and digital design jobs are projected to grow 8% from 2023 to 2033 — much faster than the average for all occupations. Even non-technical roles like marketing, content creation, and customer support now list HTML as a valuable skill.
Why It’s Important:
✅ Gives you control to customize websites, emails, and online stores.
✅ Saves time and money for businesses by reducing developer dependency.
✅ Opens doors to remote-friendly roles in marketing, content, e-commerce, and customer support.
✅ Boosts your freelance potential with in-demand micro-skills (editing web content, formatting emails, fixing code errors).
💡 Industry Spotlight
In digital marketing alone, companies are increasingly looking for candidates who know basic HTML to create optimized landing pages, customize email templates, and troubleshoot content display issues.
Platforms like HubSpot, Shopify, and WordPress often include “HTML knowledge preferred” in job listings because it makes content teams faster, more adaptable, and able to deliver a better user experience without waiting on technical support.
3️⃣ Real-World Applications
HTML Coding is a practical skill used across many industries to customize content, improve user experience, and solve digital problems — without needing a full development team.
HTML Coding is a power skill that gives non-technical professionals the confidence to take control of digital content and improve customer experience across platforms.
4️⃣ Who Should Learn This Skill?
HTML Coding is perfect for:
✅ Career changers who want to break into tech, marketing, or digital roles without needing to learn complex programming.
✅ Entrepreneurs who want more control over their website, online store, or marketing content without paying developers for small edits.
✅ Freelancers looking to offer website editing, email template customization, or content formatting services to clients.
✅ Marketing professionals who want to create better-performing landing pages, emails, and web content that convert more customers.
✅ Customer support agents or content managers who need to fix basic display issues, update web content, or troubleshoot errors faster.
HTML Coding is ideal for people who want to participate in the digital economy but feel blocked by traditional programming. It’s a fast, approachable skill that builds confidence, saves money, and creates real career opportunities.
5️⃣ How Hard Is It to Learn?
HTML Coding is one of the easiest entry-level digital skills because it uses simple, readable tags — not complex programming. The key is to focus on understanding the structure of a webpage and practicing with real projects.
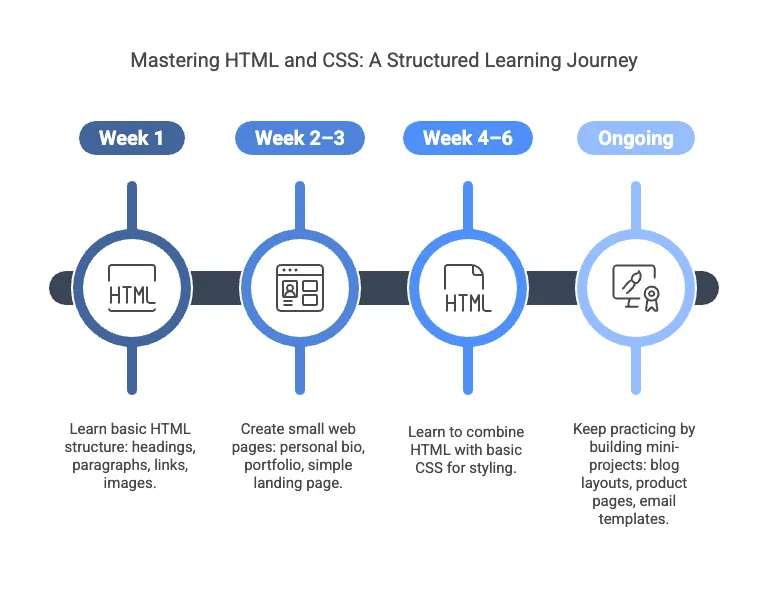
It’s not about memorizing everything — it’s about learning the basic building blocks and applying them. Here’s a realistic learning roadmap:
💡 Pro Tip:
Start with a small project that solves a real problem — like creating a personal resume webpage, customizing your blog layout, or editing an email template for your side hustle. This makes learning faster and more meaningful.
Effort Required:
- 10–15 hours to learn the basics of HTML structure and common tags.
- 30–40 hours to build a small portfolio of real-world projects (web pages, landing pages, email templates).
- Ongoing learning as you practice on different platforms (WordPress, Shopify, Mailchimp).

6️⃣ Tools & Resources to Get Started
Here’s a list of essential HTML tools to help you get started:
💡 Ideal for Beginners:
Start with W3Schools — it’s free, beginner-friendly, and lets you practice HTML directly in your browser without installing anything. Perfect for building confidence and learning at your own pace.
7️⃣ Career Pathways & Opportunities
HTML Coding is a highly practical skill that opens doors to remote jobs, freelance projects, and side-hustle opportunities — especially for non-technical individuals in content, marketing, and customer support roles.
Here are some potential roles for professionals with HTML skills:
Salary data is based on US market trends and projections from sources like Glassdoor, Salary.com, and industry reports. Ranges are approximate and vary by location, experience, and company size.
💡 Freelancing Tip:
Freelance platforms like Upwork and Fiverr show consistent demand for HTML-related tasks like:
- Editing email templates
- Formatting blog posts
- Troubleshooting website display issues
- Customizing Shopify or WordPress pages
Start by offering simple services like HTML email customization or landing page edits — these are fast-growing, remote-friendly gigs that pay well and require minimal technical complexity.
8️⃣ How to Get Started Today
Here’s a step-by-step roadmap to start learning HTML Coding and building practical projects:
1️⃣ Choose a Tool
Start with a beginner-friendly platform where you can practice HTML directly:
- W3Schools (for interactive lessons)
- Visual Studio Code (for writing code on your computer)
- CodePen (for practicing HTML in your browser)
2️⃣ Complete a Tutorial
Follow a step-by-step guide to build a small project, such as a personal webpage or email template. Watch Dave Gray’s free tutorial on YouTube:
3️⃣ Build a Portfolio Project
Create a real-world project that solves a problem or showcases your skills. For example:
- Job Seekers: Create a personal resume website using only HTML.
- Marketers: Build a custom HTML email template for a campaign.
- Small Business Owners: Design a simple product landing page with HTML.
4️⃣ Join an HTML or Coding Community
Get feedback, ask questions, and connect with others learning HTML:
💡 Project Idea:
Build a personal portfolio webpage with HTML. Include your name, photo, bio, project links, and contact information. This project shows your skills and is perfect for job applications or freelance profiles.