1️⃣ What Is Web Accessibility?
Web Accessibility is the practice of designing and building websites, apps, and digital content so that everyone — including people with disabilities — can access and use them easily.
Think of it as adding "ramps and elevators" to the internet. Just as physical spaces need features to help people with different abilities move around, digital spaces need design choices that make them usable for all.
Web accessibility ensures that people who are blind, deaf, have limited mobility, or experience cognitive challenges can still navigate, read, and interact with online content.
Key Examples:
- Make a website readable by screen readers for blind users
- Add captions or transcripts to videos for deaf users
- Design buttons and menus that are easy to navigate by keyboard only
- Use clear fonts and color contrast for users with visual impairments
Web accessibility tools and techniques help businesses reach more people, avoid legal risks, and create inclusive digital spaces. This skill is increasingly in demand across industries that build or manage websites and digital products.
2️⃣ Why It Matters in 2025 and Beyond
Web accessibility is no longer optional — it’s a legal, ethical, and business priority. As the digital economy expands, inclusive design is becoming a competitive advantage. Companies need talent who can build for everyone.
According to the 2025 WebAIM report, 94.8% of home pages detected WCAG 2 failures (Web Content Accessibility Guidelines). Inaccessible websites risk losing customers, damaging their brand, and facing lawsuits. With aging populations and rising disability awareness, demand for accessibility skills is growing fast across tech, marketing, design, and content roles.
Why It’s Important
✅ Expands your job opportunities across industries.
✅ Helps businesses avoid costly accessibility lawsuits.
✅ Improves SEO, usability, and customer experience for all users.
✅ Prepares you for future roles in UX design, content creation, and web development.
💡 Industry Spotlight: Tech & Software Development
Web accessibility skills are essential for developers creating apps, websites, and platforms that meet international standards (like WCAG 2.1).
3️⃣ Real-World Applications
Web accessibility is critical across industries — solving problems like expanding customer reach, improving online experience, and meeting legal compliance requirements. It’s a versatile, career-building skill for 2025 and beyond.
4️⃣ Who Should Learn This Skill?
This skill is ideal for:
✅ Career Changers — Looking to transition into tech, design, or digital marketing without a computer science degree. Web accessibility is a fast-growing niche with lower barriers to entry.
✅ Freelancers & Digital Creators — Wanting to offer premium services (accessible websites, accessible content audits) that stand out in a competitive market.
✅ Entrepreneurs & Small Business Owners — Building websites or online stores who want to reach more customers and avoid costly legal risks.
✅ Marketing & Content Professionals — Improving content strategy, SEO, and customer engagement by making digital materials accessible to all.
✅ UX/UI Designers — Wanting to expand their skillset and increase job opportunities by designing for inclusivity and usability.
Web accessibility is ideal for people who want to create inclusive digital experiences, stand out in the job market, and future-proof their careers — without needing to learn complex programming.
5️⃣ How Hard Is It to Learn?
Web Accessibility is one of the most practical and beginner-friendly digital skills to learn — especially if you start with content and design basics before diving into technical guidelines. It’s about learning best practices, using accessibility tools, and practicing through real-world projects.
Here’s a realistic learning roadmap:
💡 Pro Tip: Start by auditing your own website, portfolio, or social media content for accessibility issues — this makes learning highly relevant and hands-on.
Effort Required:
- 10–15 hours to learn the basics of accessibility principles and tools.
- 30–40 hours to apply skills in real-world projects (accessible website, content audit, UX improvements).
- Ongoing learning to stay updated with accessibility standards (WCAG updates, new tools, inclusive design trends).
6️⃣ Tools & Resources to Get Started
Here’s a list of essential web accessibility tools to help you get started:
💡 Ideal for Beginners: Start with WAVE — it’s free, easy to use, and perfect for scanning any website for accessibility issues while learning how to fix them.
7️⃣ Career Pathways & Opportunities
The demand for web accessibility skills is growing fast as companies prioritize inclusive design and legal compliance. Here are some potential roles for web accessibility professionals:
Salary data is based on US industry trends and projections from sources like Glassdoor, Indeed, and salary.com. Ranges are approximate and vary based on experience, location, and company size.
Web accessibility skills are highly valued in industries like tech, government, education, marketing agencies, and e-commerce companies.
💡 Freelancing Tip: Start by offering website accessibility audits or content optimization services — these are in-demand services that small businesses and startups often need but don’t know how to do themselves.
8️⃣ How to Get Started Today
Here’s a step-by-step roadmap to start learning web accessibility and building your skills for real-world projects:
1️⃣ Choose a Tool
Start with a beginner-friendly tool like WAVE (wave.webaim.org) to scan and test websites for accessibility issues.
2️⃣ Complete a Tutorial
Follow a step-by-step beginner guide on accessibility basics from trusted sources like W3C or WebAIM. Focus on learning how to add alt text, improve color contrast, and structure content properly.
3️⃣ Build a Portfolio Project
Create a real-world project that applies accessibility principles to a website or content piece. For example:
- Marketers: Optimize a blog post for screen readers and SEO.
- Designers: Redesign a homepage with better color contrast and keyboard navigation.
- Business Owners: Audit your existing website using WAVE and fix basic accessibility errors.
4️⃣ Join a Web Accessibility Community
Connect with other learners and professionals for advice, feedback, and resources. Check out:
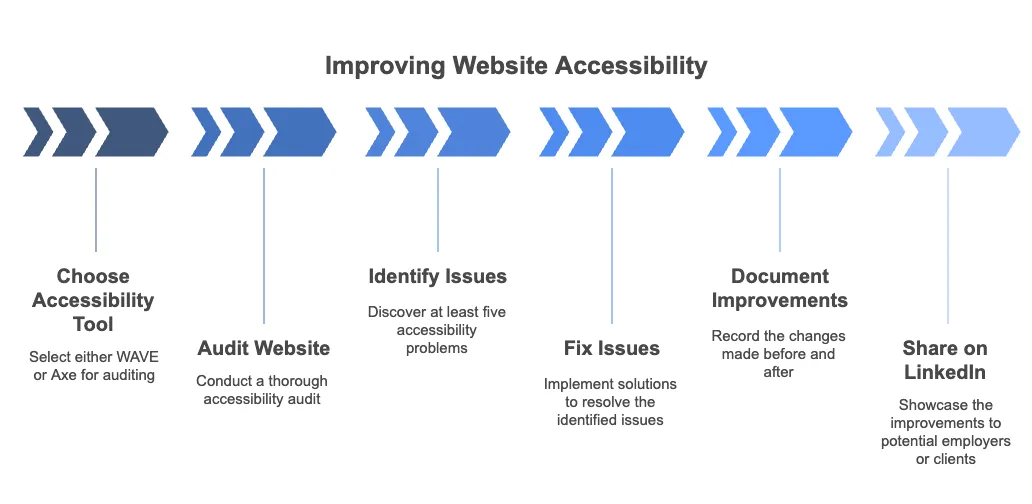
💡 Project Idea:
Audit your personal website, blog, or portfolio for accessibility using WAVE or Axe — then fix at least 5 issues you discover. Share your before-and-after improvements on LinkedIn to showcase your skills to potential employers or clients.